The end of quarter 2 has ended, so it’s time to review how my business has done!
I’m a very detail-oriented person, so I love record keeping and analysis. That’s why the end of months and quarters are a lot of fun for me.
If you want to see last quarter’s review you can do so here.
So, if you want to see how I did, then continue reading. Just know, I believe in full transparency and honesty (former Girl Scout here), so I’m not holding anything back.
Some of the links contained in this post are affiliate links. This means that I may receive a commission if you click on the link and make a purchase from the affiliate. I only recommend products and services that I know or trust to be of high quality, whether an affiliate relationship is in place or not. I am a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for me to earn fees by linking to Amazon.com and affiliated sites.
How I Organize My Business & Goals
One of the most important business books I’ve ever read was the The E-Myth Revisited: Why Most Small Businesses Don’t Work and What to Do About It by Michael Gerber. It was eye-opening and changed how I looked at my business.
It gave me a clear structure and a plan in place, and if you’re an entrepreneur, you NEED to read this. Period.
Using the book’s guidance, I split my business into 4 main categories:
- Operations: day to day work on client’s web design, maintenance, and my own website
- Sales & Marketing: how to increase revenue and all marketing tasks
- Finances: money management
- Human Resources: creating systems to eventually hire out tasks
Having a clear organizational structure in a business is key. Click To Tweet
Then, I create projects in Asana that correspond to each category and put my tasks for them in there. And lastly, I create a daily schedule that tells me when to work on each category, so nothing gets overlooked.
Operations Goals
My goal for FY17Q2 (Fiscal Year 2017, Quarter 2) was to finish create a workshop/”mini course”, which I did.
I created “Fast as Lightning” to walk people through increasing their website’s page speed to increase search rankings and conversions.

It was an interesting process learning how to create it. I had to record videos, create a workbook, create a sales page, etc.
Now I know I can create workshops, which is great to know.
Sales & Marketing Goals
Since this is a large category, I split this one into sub-categories.
Sales Goals
My FY17Q2 goal was to sell a custom website package. And I actually sold 2 this quarter (and am waiting on a third)!
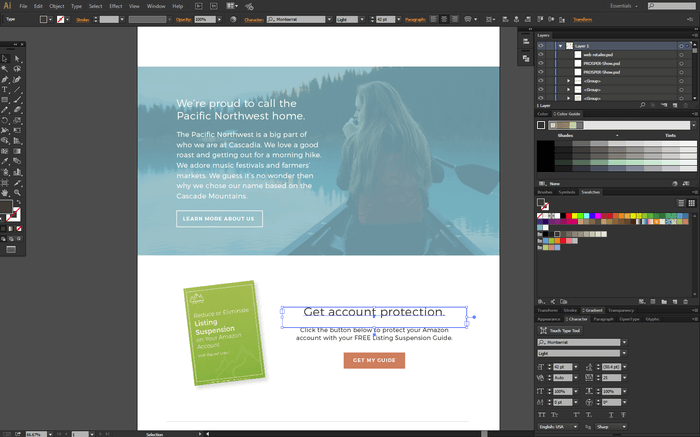
I designed a gorgeous and comprehensive website for Amazon selling consultancy agency, Cascadia Seller Solutions.
You can check out the photos here or visit the site here .

Or you can read the in-depth Success Story post here:
And that website actually led to my next project, which should launch in the next few weeks.
If you’re wanting your own custom website, you can learn more here. Or schedule a time to chat about your project here.
I look forward to helping you out!
Social Media Marketing Goals
My social media marketing strategy was to focus on one platform, master it, then repeat for another platform.
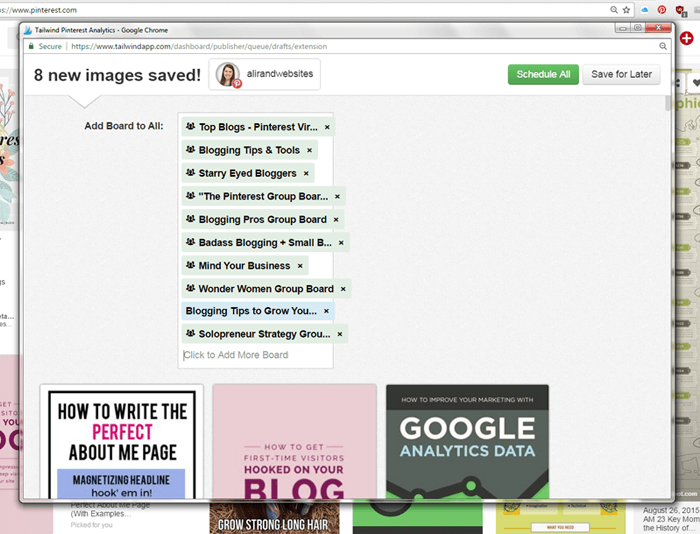
I focused this past quarter on Pinterest!
My Pinterest goals for FY17Q2 were:
- 600 subscribers (achieved!)
- Join 10 more group boards (missed!)
- Create multiple pin styles for my blog post (achieved!)
I had wanted to reach 600 subscribers on Pinterest, but I actually now have over 1k, so I think I underestimated my Tailwind strategy.
Because I owe all my subscribers to Tailwind.

I actually forgot about joining more group boards. I think I joined about 2 because I was invited, but I haven’t been actively looking for more. Something I still need to do.
But I’ve gotten back into Pinterest Tribes, and I think that helps my reach.
And I did create multiple pin styles for my posts. I’ve read it’s a good idea, and it actually does seem to be working. I just bulk create them at the end of the quarter to save time and then I’ll schedule them later.
My goal was to learn how to use Twitter. And I’ve definitely learned more about it.
Learned about creating a pinned post to make sure people see that first when coming to my page.
And I’m still trying to get into Buffering or using Hootsuite for tweets. But it’s a big commitment to post multiple times everyday.
So I think I’m just going to have one day, every 2 weeks, and just schedule all my content for Twitter and Facebook for the following 2 weeks. It’s too much to do everyday, and I think batching it will help me stay more consistent.
For my Business page, my goal was 250 likes. I think I have over 550 now, so I underestimated the difficulty there.
And like Twitter, will need to schedule more and have more of a posting plan. Like what to schedule on what day.
LinkedIn & Instagram
I wanted to learn more about using these successfully for business, but I didn’t. Will have to make these next quarter’s goals.
Content Marketing Goals
My FY17Q2 goals were:
- To publish 6 posts (achieved!)
- Do at least 1 guest post (missed!)
While I haven’t stuck to my schedule of writing in the morning every day, I’ve done it for most days.
I’ve gotten more clients and work that I’ve wanted to attend to in the mornings, so I’ve forgotten about writing. But I’m going to try to get back to it next quarter.
My other goal was to do 1 guest post. I actually have the post written and the lead magnet developed. I just need to choose a place to apply for. So will try to do that next quarter too.
Email Marketing Goals
My FY17Q2 goal was 225 subscribers, and I hit that one. Actually have over 260 now, so did better than expected.
While a big list can be a good thing, I’m just happy to be having business, even with such a small list.
I’ve gotten to know some of my subscribers, and that connection is awesome. I love hearing from them, and rather would have a small engaged list than a big, inactive one.
Finance Goals
My goal for FY17Q2 was $2,500 in gross revenue.
But I actually had my best quarter yet with $8,733.79 in gross revenue.
Most of this was from my custom website design projects, and then I had graphic design work from my retainer clients and some affiliate income.
But while that’s great for me, I’m just glad I’m keeping my expenses low, so my quarterly net income is still around $7k after subcontractor and transaction fees.
My next quarter goal is for $4,000 in gross revenue, as I want to make sure I can keep this up.
Human Resource Goals
One of the big takeaways I got from The E-Myth Revisited was creating systems. So, I’ve created a list of all the “jobs” that are done in my business.
From Custom Website Designer to Blogger to even Social Media Manager, I’ve listed them all.
So to be able to eventually hire out some positions, I need to create systems, processes and standard operating procedures for each one.
My goal for FY17Q2 was to finish 4 positions (as I didn’t achieve this last quarter).
And I did do this one afternoon, just to get them off my plate.
It’s good to know what things should be done in your business, and organized with Standard Operating Procedures. So I’m glad I finished these.
Conclusion
So to recap what goals I’ve met or not, here’s a quick look:
- Operations: 1 Workshop created (achieved!)
- Sales & Marketing: 1 Custom Website sale (achieved!)
- Sales & Marketing: 600 Pinterest subscribers (achieved!)
- Sales & Marketing: Join 10 more Pinterest group boards (missed!)
- Sales & Marketing: Create multiple Pin styles (achieved!)
- Sales & Marketing: Learn more about Twitter (achieved!)
- Sales & Marketing: 250 Facebook page likes (achieved!)
- Sales & Marketing: Feel confident in Pinterest (achieved!)
- Sales & Marketing: Publish 6 posts (achieved!)
- Sales & Marketing: Publish 1 guest posts (missed!)
- Sales & Marketing: 225 email subscribers (achieved!)
- Finance: $2,500 in gross revenue (achieved!)
- Human Resources: Finish 4 positions (achieved!)
So stay tuned to see how next quarter goes! And leave a comment below with how your business did this quarter. What were your highlights or problem areas?
And if you’ve found this post helpful, please share it with your friends!











8 thoughts on “Behind The Scenes Look At My Business In FY17Q2”
Hi, Ali,
I so appreciate this breakdown! I am a brand new biz owner and need to develop a plan and a review similar to this. I’ll be referencing your post. 🙂
Thank you!
Thanks Melanie! Glad you appreciated it. And you’re definitely right that it’s a good idea to develop a plan. Good luck with your business! It’s so exciting when first starting out.
Thank you for your transparency. I’ve been having a hard time just keeping track of all the goals I’m trying to obtain with my online businesses. I’ll be referencing your post as well.
Hi Clara,
Yes, keeping track of all your goals can be difficult. I use an excel spreadsheet with tabs for each category to keep track of goals. Works pretty well for the time being! Thanks for commenting!
This is my first time seeing a report like this and I love it! I am use to the income reports, your report gave me more insight and also showed me things that I need … clear attainable goals. Thanks for sharing!
Thanks Toni! So glad you enjoyed this and it was valuable to you. I was also used to the income goals like you, but I think business is more encompassing than that. Thanks for commenting!
Excellent and actionable report Ali! I liked this approach a lot. I didn’t yet set up the blog portion on my site, but I know for sure, I wanted to share a behind-the-scenes look at what I am doing/planning and what’s working and not working. I know income reports are cool, but like you I rather to see goals and actionable steps we can share with each other. Thanks for sharing!
Hey Sasha!
Glad you enjoyed my take on blog reporting! It really does help to go from big picture down to the details to make a business successful. And that sounds good for the behind-the-scenes for your blog. I love seeing posts like that! Thanks for commenting!