Have you been looking to find your perfect WordPress theme?
The one that makes you excited with how gorgeous it is? The one that has every feature you want?
But then when you’ve searched on ThemeForest or Elegant Themes, you’ve gotten overwhelmed with the thousands (upon thousands) of choices. They all seem so great and amazing (but yet so similar…).
And you’re left wondering…“How can I tell what’s the best theme for me?”
Well, wonder no more. Because you’re going to get my top 17 features you should look for to find the best WordPress theme for you.
From the design aspects of a good looking theme, to the technical aspects of an efficiently working theme, you’ll learn about them both to make sure you’re going to get a well-rounded theme.
This means that you’ll be able to clearly and confidently pinpoint which theme is right for you.
Some of the links contained in this post are affiliate links. This means that I may receive a commission if you click on the link and make a purchase from the affiliate. I only recommend products and services that I know or trust to be of high quality, whether an affiliate relationship is in place or not.
First Things First
There are thousands of themes out there. And I don’t want you floundering about in the endless sea of WordPress themes.
Before you pick a theme, have an idea of how you want your site to look. Click To Tweet
I’m not saying you need to be locked into a color scheme or layout, but if you don’t have at least an idea of what you want, then you’ll be building your website from the theme and not from your goals.
If you go through each of these elements, and decide what you want, you’ll have a clearer picture of your website and finding a theme that checks all your boxes. And maybe more importantly, you can save yourself from hours of coding research or the expenses of hiring a web developer if your theme didn’t have what you needed.
So now’s the fun part!
Take a few minutes (or more) and visualize how you see your website looking. Close your eyes if it helps and just think about how you would want your ideal site.
If you don’t have any ideas, you can totally just browse some websites and take note of what you like or don’t like. It’s a fun way to pass a few minutes and you’ll get some great inspiration! Just make sure you bookmark those tabs…
And to make it easier, I’ve written a comprehensive post about how to design your website! Check it out.
Ok, got some ideas?
Good, let’s dive in!
1. “Above the Fold” Header
The area immediately visible on a screen is the “above the fold” area. And since it’s an important aspect, you’ll want to make sure your theme can do what you want!
You’ve probably heard that you should put your most important content in it. Entice the reader with copy and have a convincing call to action.
But how do you want it to look?
For the background of this area, here are some options:
- Color(s) background
- Large, striking photo
- Video (with or without a color overlay)
- Slideshow (be forewarned: these generally have really low conversion rates!)
 Color
Color Photo
Photo Video
VideoSo if you want any of your website pages to have one of these features, then try to get a theme that makes it easy.
Or else, you can try to find a plugin or work the code yourself (because you love researching CSS right?)
Importance:
2. Logo Placement
As we work our way down a webpage, you’ll then need to decide where you want your logo.
The most common locations are:
- Upper left corner
- Centered above the menu
- Centered in the menu (i.e. half the links to the left of the logo, and the other half to the right)
 Upper Left
Upper Left Above
Above Within
WithinThe standard convention is in the upper left corner, but nowadays centering is becoming more common.
So if you have a pretty professional business, you’ll probably want to stick it in the left. Unless you want to be different! More power to you, my friend!
And most themes either have you type in a text logo, where you can customize the font, color, weight, and/or an image logo, where you can upload your image.
If you don’t have a logo for your business, being able to type in your business name and/or tagline can be helpful. But, make sure your theme has that capability – as some only allow image logos.
Tip:
Just remember that you’ll need your logo to have a transparent background if your header (the logo and menu area at the top of the page) has a background image, video or color.
 Wrong
Wrong Correct
CorrectBecause slapping your logo on with its background just looks unprofessional. And you’re totally not that!
Importance:
3. Menu
And just like salt and pepper, you can’t have your logo without a menu (well, you can, but it might hurt your conversions…).
Your menu is your primary navigation that has links such as “About,” “Services,” “Contact Us,” etc. It will change for mobile, as the screen width is much smaller on phones and tablets. But, this will be the default view for desktops and larger screen devices.
So where should you put your menu?
The most common locations are:
- Horizontally across the top
- Left side
- Right side
- Just a hamburger menu icon (three horizontal bars)
- No menu
 Horizontal
Horizontal Left
Left Hamburger
HamburgerI recommend either a horizontal or left side menu, as they are what most visitors are most familiar with.
Make things as simple as possible for your website visitors to find what they need! Click To Tweet
(Bonus points for your theme having the option for a search facility to add either in your menu or footer. Don’t make me search through hundreds of pages! Ain’t nobody got time for that…)
And second, do you want the menu to follow you as you scroll down the page? That’s called a sticky menu and is a popular option (as seen on this site!). Be sure to note whether your theme has this as an option if you want it.
Importance:
4. Sidebar
If you’re rocking a blog, then you might want a sidebar to help visitors find your best posts or archives. Some themes allow multiple sidebars, so if that’s something you want, make sure to find out if your theme has this feature.
It’s a pretty standard feature, so you shouldn’t run into problems here. Easy check for you!
Importance:
5. Blog
And speaking of a blog, you have more options when it comes to this too.
Do you want your posts to display one after each other down your Blog Page? Or in columns?
Or some themes even have a cool masonry option, where posts fit together like a mosaic.
Also, do you want to have the whole post on the page or an excerpt? What about where you want the featured image? Above the title or below it?
 Columns
Columns Vertical
Vertical Masonry
Masonry
Don’t worry if you’re not 100% sure about these options. They’re minor and easily changeable in a theme, so you can experiment later.
Just double check your theme demo to see what you like and how you can customize it without resorting to additional code.
Importance:
6. Footer
The footer of a website is a great place to organize links for your business’s pages or engage in social media.
But to make your life easier, get a theme that enables multiple “Footer Widgets.” That way you can edit and have multiple sections in your footer to place your content.
This way, you’ll go to the Widgets section in WordPress and just drag the content blocks to each widget in your footer. No messing around with columns or hooks! (I would say “booya!” here if I was a person that normally said “booya.”)
 Multiple
Multiple Couple
Couple
Importance:
7. Template/Demo Pages
Sometimes, it’s just nice to be able to take a template page and customize it with your own content. That way you know it’ll look nice and the hard work is already done for you. All you have to do is import the content (and there will probably be tutorials walking you through it).
Some common template or demo pages are:
- Home pages
- About pages
- Portfolio pages
- Gallery pages
- Contact pages
- Landing pages
Tip:
Make sure you know what content you have available for your site. Do you have large photos or cool videos to replace the ones in the demo? Or will your website mostly have text? Try to find a theme where your unique content will shine!
So while I wouldn’t say this is a must-have in a theme, it’s still a nice feature to have if you’re pressed for time or inspiration!
Importance:
8. Child Theme Available
A lot of new WordPress owners don’t realize they actually should use a child theme in addition to their main theme. Or you may not even know what a child theme is, as was the case when I was first starting out.
I thought that once you bought or downloaded a theme, you were all ready to start customizing it.
Well…not so fast…
Basically, if you edit your website with JUST your theme installed, you’re editing that theme’s internal code. So when it comes time to update your theme (and trust me, that time will come sooner than you think), your edits will often get erased when the code is replaced with the newer version. All your work down the drain…
So to make sure that doesn’t happen, find a theme that provides a Child Theme to install AFTER you’ve installed the main theme. It might not look any different than your main theme, but all your customizations will survive theme updates. *Celebrate!*
Note: If your theme doesn’t have a child theme to install easily, then you can make one on your own. You’ll just have to research the steps and upload the code or ask your web designer.
Importance:
9. Ease of Use
One of the most important factors to consider is ease of use. You’ll need a theme that is intuitive to use (well, as much as it can be…) so you’re not getting frustrated or wasting too much time.
If you want multiple columns or full width sections in your pages, make sure your theme has that capability.
So try to find videos walking you through customizing the site or looking at its options to see how easy (or difficult) it is to design your website the way you want to. If the theme doesn’t have any on its sales page, you can always try YouTube!
And/or, you may want to use a “drag and drop” page builder plugin. These try to be as user-friendly as possible to build a site easy and fast. Some are included in the theme you buy or else you can purchase them separately.
You can easily research options by googling “best page builder plugins.” Just know, some can have bloated code and slow your site down. But I’ve found Elementor (free) is amazing and lightweight!
Importance:
10. Icons
In many cases, it’s great to have icons at your disposal to insert in your website. Add social media icons for links to your accounts or highlight features with uniform icons. This way, you aren’t paying for custom graphics (your wallet thanks you…).
Two of the most popular icon packs are FontAwesome and Font Elegant Icons. They come standard in a lot of themes, but you can even insert them in your theme yourself or ask your web designer to do it.
Here are some examples (along with the star ratings throughout!):
Importance:
11. Compatibility
All good themes should be inherently compatible for several features. Because the last thing you want to do is fork over your money for a theme that doesn’t work right for potential customers.
Browsers
If you have different browsers on your computer, open up the theme demo on them to try it out. If it’s not working in a browser your target market uses, then you might have to ditch it.
Plugins
For plugins, the theme will usually state its compatibility with well-known plugins (like WPML, WooCommerce, BBpress, page builders, etc). But if there’s another plugin you need, you can always search the theme support forums or contact the theme developers.
Languages
If you need a theme in a certain language, you’ll want to make sure its translation is available from the developers. Especially if it’s not a right-to-left language.
Importance:
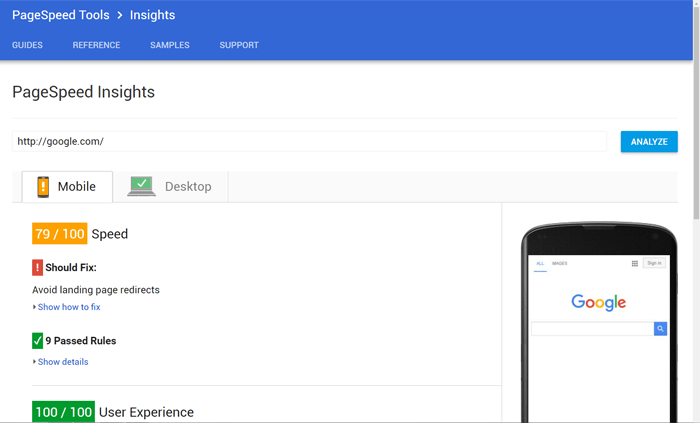
12. Speed
Do you have the need, the need for speed? (Sorry, couldn’t help myself…)
If you want your website to be successful, then you’ll need it to be fast. Click To Tweet
The faster your website is, the better for search engine optimization (SEO) & conversions.
Google may penalize sites that are slow loading, so your search ranking may drop if you’re not loading fast enough. And that means fewer people find your site, fewer happy customers, fewer sales, etc.
I think you get the picture.
You’ll want to look for themes that are lightweight and take their page speed seriously.
And to make sure a theme is fast, test the demo in Google PageSpeed or find comparison reviews of theme speed tests. If it’s not loading fast enough, that can be a warning sign to search elsewhere.

Importance:
13. SEO
And to take it one step further, try to find a theme that has built-in SEO features. You’ll want every advantage in making your site rank well. So if the theme has ways to talk to Google better, then that’s what you’ll want to get.
Importance:
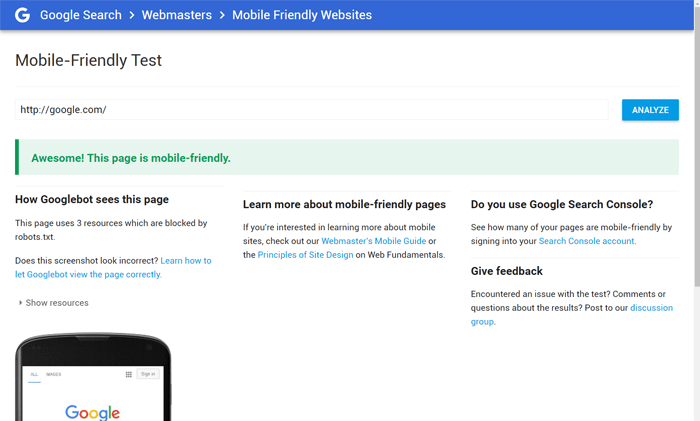
14. Mobile
Having a mobile-responsive website in this day and age is a necessity. Click To Tweet
60% of internet access happens on mobile! And luckily most developers have risen to the challenge with great mobile friendly themes.
Most themes will say that they’re mobile compatible, but double check by resizing your window in the browser or looking up the demo on your phone. Or take it a step further with Google Mobile-Friendly Test.

Tip:
Be prepared to run into some issues where mobile isn’t always working properly. I’ve run into issues with logos and menus not behaving well in several “mobile-responsive” themes. The logo won’t resize down, so it runs into the menu. Or buttons won’t get smaller, so you’re left with “Click He” instead of “Click Here” on your phone’s screen. You might have to manually edit the code to make them look right.
Importance:
15. Support
If you’re getting an unfamiliar theme, there’s always a learning curve.
And it’s always a great thing to have your issue or question resolved quickly.
So when you’re looking at a theme, be sure to look at their support options:
- Submit a ticket – great for specific issues relating to your website; usually a fast response
- Forum – find answers from others with the same issues; may take a day or two for a response
- Tutorials – often you can get your question answered by seeing how it’s done
Just be aware of the support you’re getting with your purchase. Some support features go away after 6 months or a year. You’ll probably have to pay the license fee again to gain access to their support.
Importance:
16. Money-Back Guarantee
This one is really a no-brainer, but try to get a theme that has a money back guarantee in case you don’t like the features, it’s really slow, a plugin incompatibility, etc.
Make sure you know how many days you have to try it out (ex. 30 days) and mark it on your calendar so you don’t miss the window.
Importance:
17. Restrictions
And last but not least, restrictions!
This is super important so you’re not shelling out more money down the road.
Some themes limit the number of active websites you can have your theme on. So if you’re planning on having multiple websites with the same base theme, you’ll need to check whether you’re allowed to do that on your standard license or else you’ll have to pay for another license (Or some themes have extended licenses at a premium price that might have more liberties).
And if you’re planning to charge for people to access your website either now or potentially in the future (ex. membership site), then you’ll need to check your license. Some allow that fine and dandy, but others say “nope!” and you’ll have to purchases a more expensive license to use that theme.
So just check that fine print, and be sure you’re fully aware with how you can use your theme.
Importance:
Conclusion
So now you have a better basis to judge WordPress themes and decide if one’s your perfect match!
You’ll know what design aspects and technical aspects to take note of, and any further research you’ll need to do.
So now that you know what to look for, it’s time for you to go out there and hunt down your perfect theme! Cut through the demos with your criteria list and find THE one!
You can do it! Then, when you’re ready to build, make sure you read this first:
Got a second? Leave a comment below with what theme you’re currently using and how well you like it. For those of you curious, I’m currently loving GeneratePress.
And if you’ve found this post helpful, please share it with your friends so they can also get their best theme!











14 thoughts on “17 Tips to Choose the Right Theme for Your WordPress Website”
This is great Ali. And very timely for me because I am purchasing a new theme next month. Thanks for the tip about Child themes. On the logo, I’ve wondered if most themes allow you to use a logo image. I see so many sites that seem to only use the text/font that came with the theme.
Thank you. I’ve pinned to my Be a Better Book Blogger board.
Hi Nicole,
Glad this post could help you! As far as the logo situation, most themes I’ve encountered have dual capability. For instance, if you go to Customize > Site Identity, you can either type in your title and tagline or else upload an image below it. But of course it depends, as some themes may only have one or the other, like you mentioned. Thanks for bringing that up, and I’m going to add that to my list here so people can make sure their theme can accommodate their specific text or image logo. Thanks again!
Tons of information you have given us here. Will have to save and go through it one by one.
Lol I know it’s long, but a theme is super important to how your website looks and performs. Thanks for commenting!
I think it is quite difficult to decide on this before the content is created consistently for some time because one can realize it is not working out, it needs to be tweaked etc. Sometimes I would love to see my blog in a different template, it could be an interessting perspective, but it would mean I would have to break the current one.to try it out.
http://quaintrelle-georgiana.blogspot.com
Hi Quaintrelle,
You’re right that this can be a difficult process. But you can make it easier by researching other websites/blogs to see what things you like/don’t like. And if you go through it, element by element, you’ll have a better vision of what you want. And I understand your dilemma about trying out other templates! I totally wish there was an easy way to see what it would look like. But, now we can only rely on theme demos. Maybe in the future it’ll be easier!
This is very useful. I find myself spending a lot of time on this aspect of blogging. I plan to review this closer and to share it.
Hi Gina,
Thanks for your feedback. And please do!
This is such a helpful post! I feel like I’m never completely satisfied with my theme. haha
Hi Jenny,
Thank you! And I totally get that about never being satisfied lol. I’m always itching to change things up, especially when I see something cool on another site.
Genesis themes are my go to. I love Restored316 and Pretty Darn Cute Designs. You touched on this in your blog post section, but I also look to see if a theme has a category gallery page or not. A lot of bloggers, food bloggers specifically, like this feature.
Hi Kristie,
Yep, Genesis can be a great choice for people if they can afford it. But if it’s out of their price tag, GeneratePress is a great alternative. And I also love Restored316’s themes! Aren’t they gorgeous?? If I had a feminine blog, I’d definitely look to them for inspiration. Thanks for commenting!
I’m wanting to switch to WordPress so I’ll definitely save this. Thanks so much!!! Happy weekend!
Liz
http://Www.lizzieinlace.com
Hey Liz!
That’s awesome! I’m sure you will like WordPress as it’s great for bloggers like you. And let me know if you run into any issues with WP, as I’d be glad to help. Thanks for stopping by!