Exciting news!
I just finished a new custom website for the Orlando mechanical contracting company, Starr Mechanical, Inc.
There were definitely some challenges along the way, but I’m really pleased with what we’ve come up with and more importantly, so is the company.
Read: How I Design Custom Websites for Service-Based Businesses
(If you don’t have time to read this behind-the-scenes story, you can just look at the pretty design photos here.)
Project Overview
Starr’s old website was built on a website builder program on their hosting provider, and was very limited – not to mention not mobile friendly!
It basically only had text with a few small pictures. And was very dark.

It definitely didn’t portray the professionalism the company deserved.
Because Starr Mechanical, Inc. serves commercial and industrial clients in the areas of HVAC, chilled water, roofing, and equipment projects. They’ve done work for organizations like FedEx, Universal Orlando, The Ritz Carlton, and so many more (that I later put on their own “Clients” page).
The Goal
Their website needed to better show off their services/projects to entice organizations to request a quote.
And be more modern and mobile-friendly to compete with other companies’ websites in the Central Florida area.
Stage 1: Mockups
Once Justin Starr (the founder of Starr Mechanical, Inc.) completed his questionnaires, we learned what they needed and I set to work coming up with website mockups. Our SEO copywriter then did the keyword research and started working on the copy for the specified pages he needed.
He didn’t need too many pages… just a Home, About Us, Services, Projects, Clients, and Contact Us (later we added a Careers page, when looking at competitors’ sites with Justin).
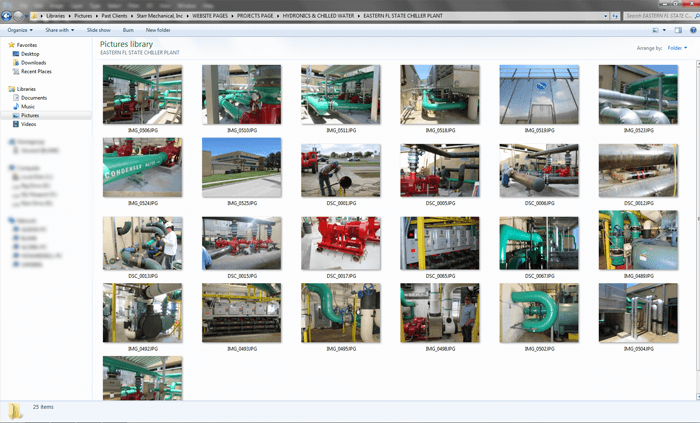
For images, Justin had given me access to his company’s Dropbox, where all their project images were stored. And there were a LOT!
I used my best judgement in finding good photos for the site mockups, but after a while, you really have no idea which air conditioner is important or which water pipe better best embodies that service.

And to be completely honest, I even had one photo in my mockup of a ceiling vent/pipe/random mechanical thingy that Justin pointed out was upside down. Let’s just say I’m very glad I’m not a mechanical contractor…
Anyway, since you’ve seen I have no background with mechanical contracting, deciphering which pictures to use proved difficult (to say the least).
Luckily, Justin went through the projects with us to decide which pictures he wanted highlighted on the site for major services (thank you, Justin!). And we organized which projects went under which service category, which was crucial for the projects page!
So then I was able to confidently revise the mockups until everyone was happy.
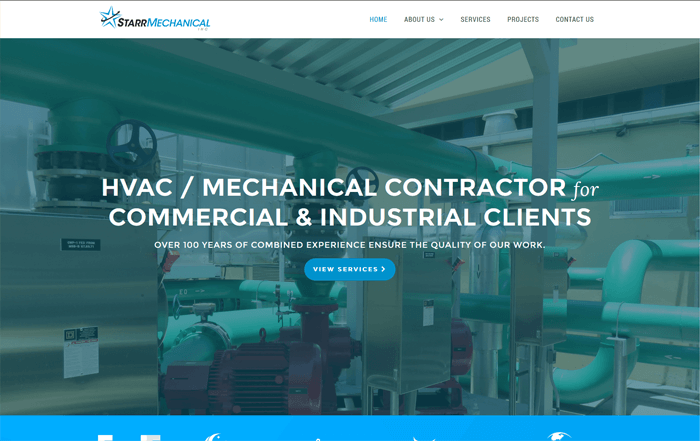
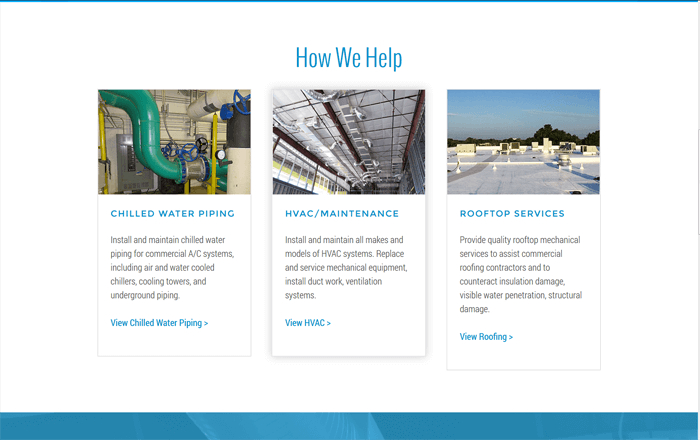
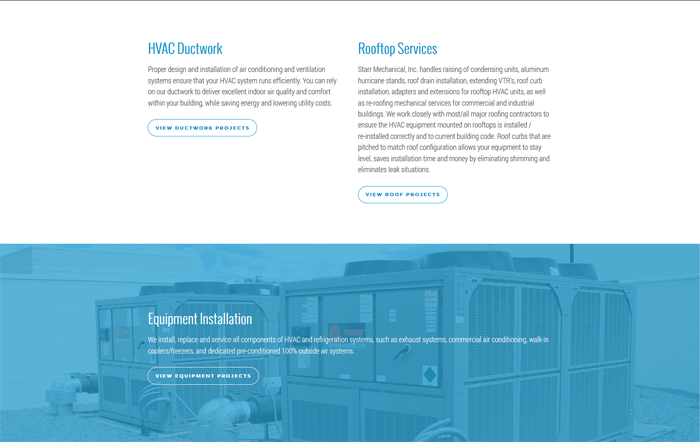
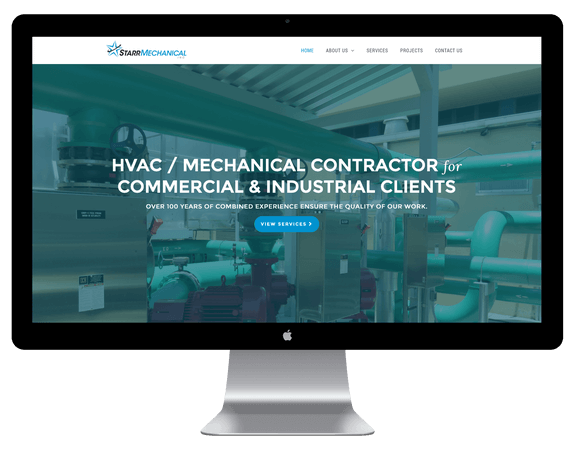
Home Page
For Starr’s home page, I went with a large header image where their value statement could be easily read.

I knew I wanted to display his biggest clients, so I added a “featured clients” bar under the header where the company logos were displayed. I made sure they represented the Orlando area, as well as his commercial clientele, to attract the right future prospects.

I then added a services section to showcase what Starr offers. That was important to Justin and we made sure the right photos were represented here.

The featured projects section below it navigates to the project page where you can see photos from all his jobs. I added a hover effect so that the name of the company doesn’t interfere with the project photo.

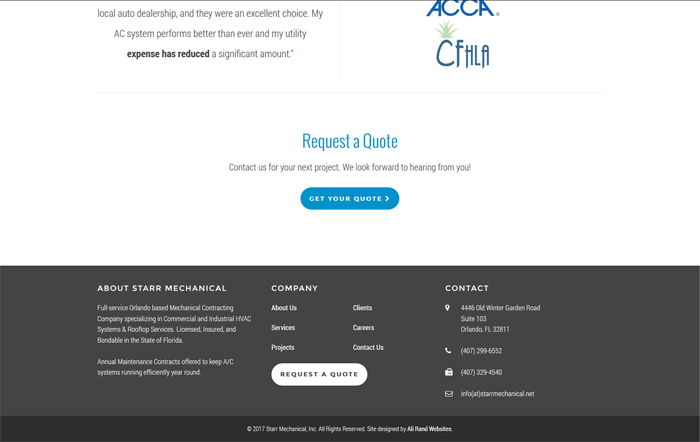
And then I put in a testimonial and accreditation section. That way, clients can see that Starr Mechanical does excellent work and is accredited by their industry’s reputable bodies, like the CHFLA and ACCA.
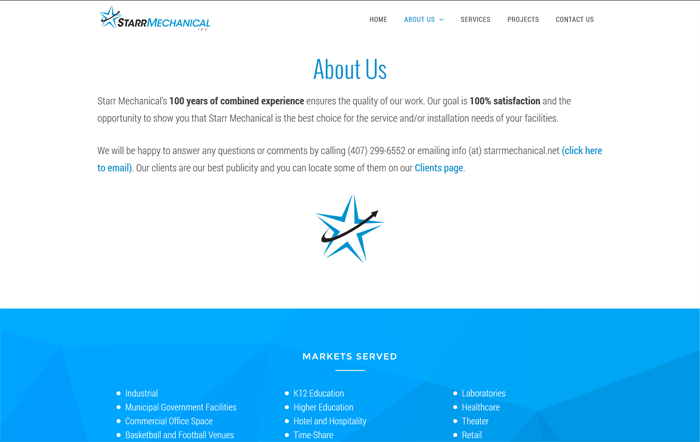
About Us Page
There was a lot of copy to get across on this page, but I’m happy with the separation I’ve done. It highlights the markets Starr serves in a visually appealing way and gets their value across in the paragraphs. I separated sections with a combo of blue background photos and graphics to add interest.

A Request a Quote section is at the bottom to lead clients to start their journey with Starr. And I’ve put it on all pages, so there’s always an easy call to action.
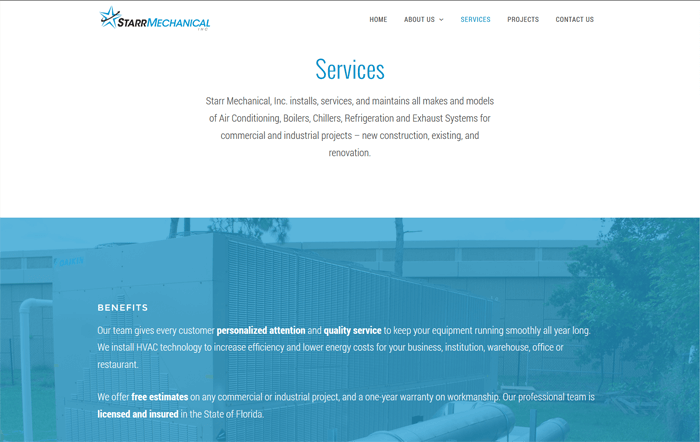
Services Page
I really love how this page turned out! I went through a couple of iterations before finally being happy with this one.
The separation and variety of columns makes this page unique and professional. Luckily, Starr had great, large photos that were perfect for background sections. And I added a blue overlay to keep in with the brand’s color scheme.

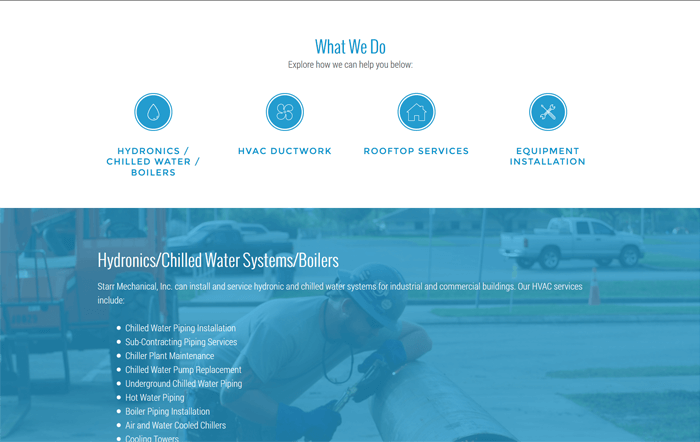
I also used some custom graphics to represent the 4 service areas Starr has, and added a cascading intro for the 4 of them.


Footer
A dark grey color became the background color for the footer, with an even darker color for the copyright bar. It fits in with the color scheme and ties the site together.

Since Starr Mechanical, Inc. has a physical office and will most likely be inquired by phone, I made sure the footer had their contact details and would appear on every page.
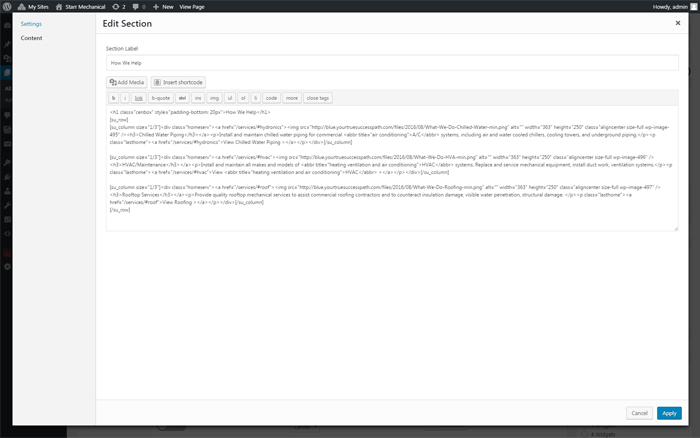
Stage 2: The Dev Build
The next step was to build the site! Yay, finally and truly in MY wheelhouse now.
Since his current website at the time wasn’t on WordPress, I had to build his site on one of my “dev sites.” This just means the website is built on a subdomain that nobody really sees.
So first, I installed the GeneratePress theme because it’s amazing! Free, powerful, lightweight, good for SEO, and so on. Perfect framework for creating a custom website. It’s like Genesis, but FREE! Which makes me very happy to not waste money.
Then I installed my favorite/necessary plugins:
- GP Premium – the plugin bundle from GeneratePress that makes it super easy to customize a website
- Wordfence – for security
- Easy Google Fonts – to have different fonts
- Shortcodes Ultimate – for adding flair to a website
- Simple CSS – to upload my custom CSS
- The SEO Framework – for SEO title tags, meta descriptions, etc.
- Contact Form 7 – a great free contact form plugin
And then I got to work!
It doesn’t take long at all to build if you have a clear design to work on, like I had with my page mockups. It’s just a matter of recreating them!

And then checking for mobile compatibility, performance issues, etc.
Troubleshooting
Some issues I ran into were the logo on mobile and the projects page.
Starr Mechanical, Inc. is a long name, so you know their logo is going to be long.

Therefore, I had to edit the theme’s code to change when the menu breaks into the 3 horizontal line “Hamburger Menu.” I had to do it sooner as it wasn’t wrapping it right. But I already had the code from another site I’ve done, so that was a fast fix.
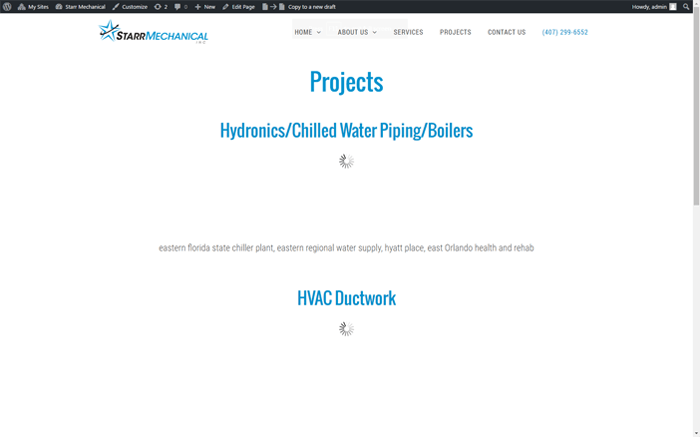
The other issue was the projects page gallery. I used a gallery plugin to show all the pictures, but for some annoying reason, a few weeks after installing it, it was taking *FOREVER* to load.

Therefore, I had to find another gallery plugin and finally settled on Foo Gallery. It does the job and at least loads the gallery, which is kinda important, you know?
Justin then browsed the dev website and gave his final approval.
So now it was time to build the site on the real starrmechanical.net domain! However, it wasn’t as easy as I thought…
Stage 3: The Transfer
Justin’s site is hosted with Network Solutions. And unlike a lot of other hosting providers, they don’t allow WordPress installations to the root directory (/public_html/). You have to install it to a folder and then redirect the domain. Or else his site would be starrmechanical.net/folder-name/about-us/ instead of just starrmechanical.net/about-us/. And that just looks bad, so I needed to fix that.
So I did my research and found a page describing how to do it. Of course half of the comments said it didn’t work, so I wasn’t 100% confident it would work, but I followed the directions anyway.
I installed WordPress to a folder and then logged into the WordPress dashboard. I changed the site settings to the domain and then I went to Network Solutions’ domain options. I did the last step of pointing the domain to the new folder and went back to log into WordPress.
Naturally, I was met with an error page.
My heart did skip a beat, but I just waited a few seconds to retry logging in.
And then…the WordPress login screen!
I did my happy dance and logged in. I then visited the site to double check starrmechanical.net was now displaying the default WordPress home page and not his old website…and it was!
I thought to myself, as in the words of Borat, “Great Success!”
So I quickly put up a Coming Soon page and got my hard hat on by importing all my files from the dev site.

The longest part was uploading all the pictures to his Projects page. And that page still takes a long time to load due to his webhost/number of pictures, but at least you can see the progress as it loads.
I double checked that all the links and code reflected Starr’s site and not the dev site, and ran a final performance check with GTMetrix and Google’s Mobile Friendly Test for the pages.


Once I was happy, I took down the Coming Soon page and the site was officially live!

Check out the rest of the design photos here or check out the site in action here.
Conclusion
Starr Mechanical, Inc. finally has a modern, professional, and mobile-responsive website! The pages and copy show off their expertise, and requesting a quote is now easier than ever.
Lastly, I want to wish Justin and the whole Starr Mechanical, Inc. team continued success in the future! I’m grateful they chose us for their new custom website and it was a real pleasure working with them.
Thanks again,
Ali & Gloria
P.S. Interested in getting your own awesome website? Learn more here!
Some of the links contained in this post are affiliate links. This means that I may receive a commission if you click on the link and make a purchase from the affiliate. I only recommend products and services that I know or trust to be of high quality, whether an affiliate relationship is in place or not.











10 thoughts on “Behind the Scenes Look at Starr Mechanical’s New Website”
Great job – very well done!!!! This is such a great information and insights…….def a lot I can take from that blog! Thanks so much for sharing:)
Thanks Anna! Glad you found this valuable!
Great information Ali and beautiful design.
Thanks so much Tanisha!
Great post! I like how you bring us through the process of a website revamp without making it boring for us non-web designers. Lol. Thanks for the info!
Thanks Jen! I’m so glad you found it interesting, and not boring. Originally, I went more in depth in the domain and hosting part, but I edited it out because I was actually boring myself lol. Definitely a fine line to walk here… Anyway, thanks again for stopping by! I appreciate it.
I’m obsessed with 1) this website and 2) how in depth you went on this post. It was so interesting for me to see your full process. Thank you!
I’m so glad you’re obsessed lol! Thanks so much for the compliments. And it’s good to know I’m not the only one who loves process posts! Thanks for stopping by!!
This is a good looking site. Generate Press is a good framework to work with. I would like to add though that this site is loading slow. According to your own GTMetrix report it is loading in 7.7 seconds. Have you done any work to decrease the loading time?
–Rob
Thanks Rob! Glad you also like GeneratePress too. And yes, the site loads slow, but it’s mostly due to their webhost. Waiting for the webhost takes up about 77% of the load time. That’s why it’s really important to do your research and find a great webhost! Thanks for commenting!