So it’s officially the end of March, which means Quarterly Review (QR) time! Whoop, whoop!
I love record keeping and analysis, so the end of the month is always fun for me. That’s when I can record my stats for the month to see how well I’ve done and what I need to work on.
“If you can’t measure it, you can’t improve it.” – Peter Drucker
And I since I also set quarterly goals, this month is doubly special (…anyone else think “doubly” sounds super weird?).
Anyway, this is my first official QR since launching my business at the end of December 2016. Yes, I did do work throughout 2016, but I didn’t get serious about it until late in the year. And that’s when I launched my website!
So, if you want to see how I did, then continue reading. Just know, I believe in full transparency and honesty (former Girl Scout here), so I’m not holding anything back.
Some of the links contained in this post are affiliate links. This means that I may receive a commission if you click on the link and make a purchase from the affiliate. I only recommend products and services that I know or trust to be of high quality, whether an affiliate relationship is in place or not. I am a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for me to earn fees by linking to Amazon.com and affiliated sites.
How I Organize My Business & Goals
One of the most important business books I’ve ever read was the The E-Myth Revisited: Why Most Small Businesses Don’t Work and What to Do About It by Michael Gerber. It was eye-opening and changed how I looked at my business.
It gave me a clear structure and a plan in place, and if you’re an entrepreneur, you NEED to read this. Period.
Using the book’s guidance, I split my business into 4 main categories:
- Operations: day to day work on client’s web design, maintenance, and my own website
- Sales & Marketing: how to increase revenue and all marketing tasks
- Finances: money management
- Human Resources: creating systems to eventually hire out tasks
Having a clear organizational structure in a business is key. Click To Tweet
Then, I create projects in Asana that correspond to each category and put my tasks for them in there. And lastly, I create a daily schedule that tells me when to work on each category, so nothing gets overlooked.
Operations Goals
My goal for FY17Q1 (Fiscal Year 2017, Quarter 1) was to finish my workflows for my services:
- Custom Website Workflow (achieved!)
- Timesaver Website Workflow (achieved!)
- AliCare Workflow (achieved!)
And I finished the last of them in February, creating all project tasks in Asana and all accompanying emails in ActiveCampaign. That way, there’s a clear path people take when they sign up for one of my website services. Which makes me less stressed and more happy!

Read: My Top 10 Business Tools to Work Smarter, Not Harder
Now that I’ve gotten my services down, I can focus on other things for FY17Q2.
My next goal is to create some products, which I’m super excited about. So you’ll have to stay tuned to for some big things down the road that I’m sure you’re going to love too!
Sales & Marketing Goals
Since this is a large category, I split this one into sub-categories.
Sales Goals
My FY17Q1 goal was to enroll at least one person in AliCare, which I did. So, I’m happy about that.
And my next quarter goal is to get at least 1 custom website. Which I’m pretty confident I will, as I have a couple of people in my pipeline that just need to figure out some pages before we begin.
So look out for some new sites in the next few months from me!
Social Media Marketing Goals
My social media marketing strategy was to focus on one platform, master it, then repeat for another platform.
I focused this past quarter on Pinterest!
My Pinterest strategy from January to February 14, was to manually pin for about 15 minutes a day.
So I set a timer on Google, and would pin to several of my boards. It was tedious and I really hated doing it.
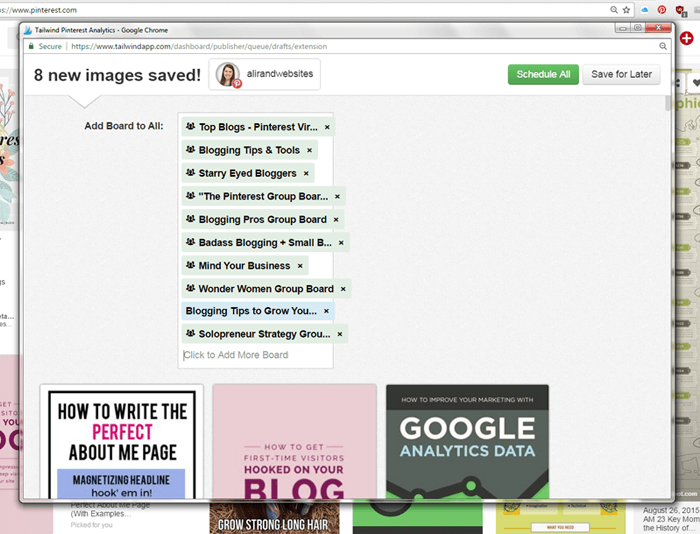
So I looked into BoardBooster and Tailwind’s free trials. BoardBooster confused me, and I didn’t like it. I know a lot of people do, so maybe I’ll come back to it, but later.
However, I liked Tailwind a lot more. It was more intuitive and has scheduled lists. That way you can pin to MULTIPLE boards, saving so much time!

And it analyzes when the best time to post would be, which is better than manually doing them all at one time.
I also started applying to group boards, and got accepted to a few.
So, I knew I wanted to do Tailwind, but it’s $120 price tag was too expensive for me. I have a set financial plan, so I needed enough money in my expense account to purchase it.
*Fast forward to Valentine’s Day.*
I finally had enough money in my expense account to purchase it and I got an offer for a free month.
So it was perfect timing and I purchased the year for $90, saving about $30 with the free month.
I had started the quarter with about 20-30 Pinterest followers. And by February 14, I had 72 followers. Not a very good growth rate.
So I use Tailwind to now schedule about 100 pins a day and only have to schedule everything one day a week! For about 5 minutes!
And the results…? In a little over a month, I’m at over 400 followers!
Here’s a before and after from using Tailwind App. Everything’s increased so much! (Note, the dips in the after photo…usually when some days are less engaged than others).

And Pinterest is now my second best traffic source.
So, if you’re on the fence whether to get Tailwind, definitely do it! It’s helped so much and it’s worth it just to reduce the amount of time you’re pinning.
Get Tailwind >>
My Pinterest goals for FY17Q2:
- 600 subscribers
- Join 10 more group boards
- Create multiple pin styles for my blog post
My other social media goals for FY17Q2 are:
I started publishing to Facebook groups, but I want to branch out to another platform. Just need to determine which one to do next and if it’s a good idea.
Content Marketing Goals
My FY17Q1 goal was to publish 8 posts. However, I didn’t meet this goal. I only did 7.
My aunt passed away at the end of December, so I had to fly out to Arizona for about 3 weeks at the beginning of the month. I did write some posts, but I was really busy packing her things, selling items, and other things you do when someone passes away.
So there should have been another post around the 10th or 17th of January, but I’m happy I was close enough to this goal.
It’s been an interesting journey blogging again. At first, I didn’t look forward to writing.
I would procrastinate, and then you’ve seen I didn’t write enough.
So I realized I was doing this, and I came up with a solution.
I now schedule myself to write everyday, as the first thing I do after checking emails.
So from 9:30ish to 10:20, that’s my blog post writing time.
And it actually has worked SO well! What I used to hate doing, I now enjoy it.
Because I know I only have to write for about 50 minutes, it makes it easier. And I get my least favorite thing out of the way.
I always used to feel horrible if I missed writing and worry about finding the time to get it done. But, now I actually look forward to writing and it’s been a great transformation.
So, if you don’t like writing blog posts, try this technique out and you might find you also start to enjoy it now! Or here is another resource to help you out: Effective Strategies to Overcome Procrastination and Get Things Done.
My FY17Q2 goals are:
- 6 blog posts (because it’s a slightly shorter quarter)
- Do at least 1 guest post
Email Marketing Goals
When I started out, I had no subscribers on my email list, like we all do. So I made a goal of getting 50 subscribers.
I had published a few posts in December, and got 2 people on my list.
However, January was a complete failure with nobody signing up.
So when I did my monthly analysis, I knew I needed to change gears and try out something new.
So in February, I started back with Tailwind, and saw some results from that.
But, the main thing I did was join Facebook groups and started promoting my posts and Worry-Free WordPress course there.
And that paid off. Big time.
I ended February with 42 subscribers, with about half from my Worry-Free WordPress free course.
And I also connected my Pinterest to StartaFire, which has led to more subscribers from there.
So, at this quarter’s end, I’ve more than doubled my goal, with over 100 subscribers.

My FY17Q2 goal is 225 subscribers.
Finance Goals
My goal for FY17Q1 was $1,000 in gross revenue. And I met it with $2,700.20.
I had graphic design work from my retainer client, and got some web design project fees. So, I was really happy that I met this goal.
But, I know I can do better, so I’ll keep working on it.
My next goal is for $2,500 in gross revenue, as I want to make sure I can keep this up.
Human Resource Goals
One of the big takeaways I got from The E-Myth Revisited was creating systems. So, I’ve created a list of all the “jobs” that are done in my business.
From Custom Website Designer to Blogger to even Social Media Manager, I’ve listed them all.
So to be able to eventually hire out some positions, I need to create systems, processes and standard operating procedures for each one.
My goal for FY17Q1 was to finish 4 positions. However, this was a total fail, as I didn’t get to any of them. I actually completed some in December, but then didn’t do any this quarter.
I had scheduled time in my day for this exact thing, but I always skipped it because I didn’t want to do it. Plain and simple.
However, just as I learned with writing every day, if I commit myself to doing it for a week, I’ll probably realize it’s not that bad and will stick with it.
Is it a lot of work to write down goals, success measurements, processes, systems, etc. for everything in your business?
Yes.
But it’s also important. So, my goal for next quarter will get back to doing it and finish up 4 of them.
Conclusion
So to recap what goals I’ve met or not, here’s a quick look:
- Operations: Custom Website Workflow (achieved!)
- Operations: Timesaver Website Workflow (achieved!)
- Operations: AliCare Workflow (achieved!)
- Sales & Marketing: 1 AliCare sale (achieved!)
- Sales & Marketing: Feel confident in Pinterest (achieved!)
- Sales & Marketing: Publish 8 posts (missed!)
- Sales & Marketing: 50 email subscribers (achieved!)
- Finance: $1,000 in gross revenue (achieved!)
- Human Resources: Finish 4 positions (missed!)
So stay tuned to see how next quarter goes! And leave a comment below with how your business did this quarter. What were your highlights or problem areas?
And if you’ve found this post helpful, please share it with your friends!











10 thoughts on “Behind The Scenes Look At My Business In FY17Q1”
I didn’t realize your blog/business was so young! Kind of cool to get in on the ground floor with another newbie. Can’t wait to see how high we go! 🙂
Hi Laura. Yup, just starting out! And yes, always glad to connect with others who are ambitious too! Thanks for commenting, girl!
Well done Ali. It looks like you are super organised. You have achieved a lot more than me and I started around the same time. Hopefully I can get to a point in the next few months to leave my day job and free up some more time.
Hey Mel!
Aw thank you for the compliments. And yes, as much as I live by Adobe Illustrator, I also can’t do it without my Excel spreadsheets lol. And I hope you’ll be able to work more on your website business later too! Love how detailed and helpful you are in your blog!! It’s probably just a matter of time. Thanks again for stopping by and commenting, Mel!!
Wow! You were so thorough and detailed in your review. I’m now rethinking some of my objectives (and I’m motivated to put the ink-to-paper!)
**And I’m another Tailwind fangirl!
Thanks for commenting Christine! Yeah, I tend to go super in depth in my posts lol. And yes, definitely write your objectives down (or at least type them up)! Thanks for stopping by, and keep on scheduling via Tailwind! It’s amazing.
I love your idea of setting a timer for small activities like pinning that can get lost in the mix. Also, setting aside an hour in the morning for blog writing is a great way to make sure you keep it up. Thanks for sharing!
Hi Lizzy. I’m so glad you found my ideas useful! Because you’re so right about the small activities…we either forget altogether or don’t be consistent. Thanks for commenting.
I love this post! Gives a lot of confidence in your approach and how you solve problems. Out of curiosity why do you not use Basecamp? I’ve used Asana and Basecamp and found Basecamp much more intuitive.
Thank you Rachel! Glad to hear that. And as far as Basecamp goes, I think it would work well if you have a large team using it. But for my purposes, I don’t need that. I find Asana intutive as you can see your tasks and subtasks at once, unlike in Basecamp where I felt you had to keep digging deeper. But I only tried it out for a short while, so maybe it’s ok? But more importantly for me, Asana is free and still lets me do project management, attach files, communicate with team members, have repeating tasks, etc. I don’t think I could justify the $99/month for what I can already do for free. Unless I had at least 20+ projects and a lot of team members!